30-second summary:
- Website usability refers to how easy or intuitive a website is for visitors to interact with, and usability lies at the heart of delivering a compelling user experience (UX).
- Incorporating relevant keywords and building backlinks to your website is still crucial, but Google’s algorithm is continually evolving to reward websites that render top-notch UX.
- In this post, we’ll discuss four core elements you must optimize to gratify both human visitors and search engine crawlers so as to attain top rankings and stay there.
There was a time when usability — how easy-to-use and functional your website is — was seen as a separate concern from SEO.
Usability was often regarded as something that improves visitor engagement and conversions on your website and was not associated directly with SEO — the process used to improve your search engine rankings and organic traffic.
While the former part of the previous statement is still true, Google’s ranking algorithm has changed significantly in the last few years — with an increasingly stronger focus on determining the level of user experience of websites and delivering the most user-friendly results at the top.
Make no mistake — all the mainstream SEO tactics such as guest blogging, link building, and keyword optimization are very much applicable today — and you need to continue working on these as you’ve been doing since you first started optimizing your website for search engines.
But if you wish to reach the very top of the SERPs and stay there in 2021 and beyond, you must shift your focus toward optimizing the various usability elements on your website, such as the ones discussed below.
1. Site speed
Site speed has been a pivotal ranking factor for more than a decade. So, if your pages take too long to load — anything more than three seconds — not only will your visitors bounce away out of frustration but your rankings on Google will also floor.
In other words, ensuring optimal page load speed is critical for both usability and rankings. There’s a lot you can do in this regard, such as:
- Keep your code clean, minify CSS and JS
- Use browser caching
- Improve server response time by using a CDN and fast hosting
- Optimize bulky image files with image compression tools
- Minimize page redirects
Use Google’s PageSpeed Insights to evaluate your current site speed. The tool will provide you with a list of recommendations that you can then work on to improve your speed. For instance, you may have bulky images that need to be compressed or too many unnecessary redirects.
Essentially, PageSpeed Insights helps you pinpoint where your site is lacking and tells you exactly what you need to do to satisfy the need for speed.
Knowing that even a one-second delay in mobile load times can impact mobile conversions by up to 20%, site speed is a super important usability element that you must get absolutely right.
Talking about mobile…
2. Mobile-friendliness
Today, mobile devices (excluding tablets) account for more than half of the global website traffic, 50.81% to be precise.
Unsurprisingly, due to Google’s mobile-first indexing, the mobile — not the desktop — version of your website is the benchmark for how Google indexes and ranks your site. Simply put, your mobile usability can effectively make or break your website’s rankings on Google.
Here’s how you can improve your site’s mobile-friendliness:
- Optimize your content’s layout for one-handed use: 75% of users touch the screen only with one thumb, and 10% of users hold their phone in one hand and tap with a finger of the other hand. So, put primary interactions front and center (easy-to-reach areas of the screen), and less crucial ones at the edges. This makes it easy to use your website and constitutes a better mobile experience.
- Get rid of the navigation bar: A navbar can take up a lot of space that could otherwise be used for displaying other important content. Instead of keeping it as is, incorporate a hamburger menu, which turns your space-hungry navbar into an expandable menu.
- Minimize the amount of typing required: Good mobile usability means minimal touch-screen typing. Minimize the number of form fields on the mobile version of your site, enable autofill wherever possible, and provide the option to connect existing accounts (such as Facebook or Google) rather than asking to sign up from scratch.
- Disable popups: Popups on mobile devices can be extremely annoying and seriously hurt the user experience. Google may also penalize you for popups or similar “intrusive interstitials” that make the content less accessible, so disable them right away.

Furthermore, avoid common mobile usability mistakes, such as:
- Unplayable video content due to Flash
- Font size too small
- Touch elements too close to each other
You can check how mobile-friendly your website is with Google’s mobile-friendly test.
3. Content quality
As you’d expect, the quality of the content on your website is strongly linked to the usability of your website. Poor quality content doesn’t inspire visitors to take action or engage with your offerings, and consequently, won’t help your website rank well.
To create high-quality content, you first need to understand your target persona — get to know your audience, their desires, questions, and pain points. Analyze the search phrases that bring people to your site and understand what your visitors are looking for in order to create content that’s relevant and aligns with their intent.
Make sure to get the following pointers right.
Layout
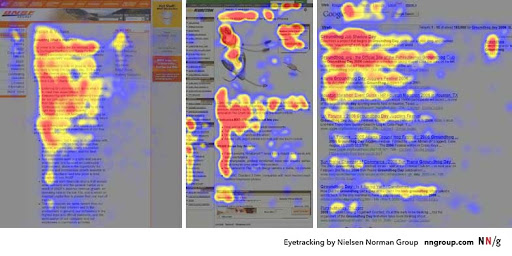
Proper content layout is vital for a better user experience. For that, you can use different font sizes, bullets and numbered lists, and an F-shaped pattern as shown below.
Also, be consistent with your layout throughout your website to avoid user confusion.

Hierarchy
Use subheadings — H2, H3,…, H6 — to create a logical content hierarchy on all pages. This aids readability and scannability by breaking up your content, which makes for better usability.
Also, make sure to have a unique H1 title tag for each page that is inviting for search engine users to click on.
Comprehensiveness
All your content should be in-depth, answering all the questions on the topic so the visitor doesn’t feel the need to refer to other sources and is satisfied with their search experience.
That being said, don’t add fluff to increase the word count — visitors will easily recognize if you do and this will lead to a poor user experience.
Links
Link to reputable and authoritative websites to improve your site’s credibility in the eyes of Google and visitors. Back up your claims with recent statistics and facts from reliable sources.
Have a logical internal linking structure to guide visitors to relevant pages from your content.
Also, broken links (“404 not found”) also harm usability and rankings, so find and fix them immediately.
Format
Publishing long-form articles and text-based content is obviously crucial to rank high on Google.
But what if your target audience prefers more visual content, such as vlogs or infographics? For optimal usability, create content in the format that your audience prefers.
4. Site navigation
Regardless of what your website is about, its navigation structure plays a key role in its usability.
For example, if your website is a blog. How are your blog posts organized? Can visitors search for a specific post? How many clicks does it take to reach from point A to point B? Or, if it’s a web app, does it have easy onboarding for seamless digital adoption by users?
Keep these questions in mind to improve your site’s navigation.
Use menu bars, recognizable icons, and clickable links to aid navigation. For instance, if the text on your homepage is clickable and brings visitors to a particular landing page, it needs to be evident. Make it descriptive, change its color, underline it, or turn that text into a button.
Intuitive navigation means your visitors don’t have to think when browsing your site. They are less likely to get frustrated and easily find what they need — all of which means great usability and thus, rankings.
Wrapping up
Better website usability translates to better rankings, plain and simple.
With each update, Google’s ranking algorithm is having an increasing focus on rewarding websites that contribute to “delightful” web experiences for its users — on fast, intuitive, and engaging experiences across all devices.
So, don’t just fixate on incorporating keywords and building backlinks in the hopes of better search rankings. While doing that is important, prioritize the various usability elements outlined above too in order to ensure you stay on top of the SERPs in the long run.
Hazel Raoult is a freelance marketing writer and works with PRmention. She has 6+ years of experience in writing about business, entrepreneurship, marketing, and all things SaaS. Hazel loves to split her time between writing, editing, and hanging out with her family.
The post Four website usability elements that improve your search rankings appeared first on Search Engine Watch.

