30-second summary:
- The Americans with Disabilities Act (ADA) passed in 1990 does now include mobile apps and websites.
- An ADA-compliant website helps more people than those covered by ADA.
- There are many SEO benefits such as increased visibility on google image searches, and featured snippets.
- Co-founder of Ally digital media, Abhishek Shah says, “Responsive websites help with ADA compliance and further improve your website’s overall search presence.”
- The four best ways to make your website ADA-compliant with a clear outline of its ADA as well as SEO benefits.
The Americans with Disabilities Act (ADA) passed in 1990 does now include mobile apps and websites. Specifically, Title III of the ADA has taken an official stand on how websites should be accessible for disabled users. However, when you look at what’s necessary to make a website ADA-compliant, you will see that these also will help improve your site’s SEO.
Some elements such as title tags, heading structure, alt text, and responsive design are things all websites should include. By ensuring these are done properly and in an ADA-compliant way will maximize your website’s effectiveness.
How ADA accessibility prioritization benefits everyone
Ensuring your website complies with the ADA helps you serve a larger audience and gives a boost to your search engine rankings. This is because most of the necessary components of making your website ADA compliant feed directly into SEO best practices.
After all, the whole point is to make your website easier to view, understand, and navigate. What business doesn’t want all that for their website?
Four ways an ADA-compliant website helps improve your SEO
Here are 4 ADA-compliant must-haves (in no particular order) that will help improve your SEO. This list is by no means comprehensive, but it is a good place to start.
1. Title tags help screen searches and readers
Title tags are very basic SEO. They let the reader, and search engines, know what the page is about. A title tag doesn’t show up on your website. Rather, it appears on the results page of a search engine, and the tab at the top of your web browser.
SEO benefits
Title tags, while basic SEO, are very important. This tag needs to match your user’s intent. For example, when someone googles “best phone” the phrase best phone (or a variation like “best smartphone”) will appear in the title tag.
Writing a title that accurately reflects what the page is about is the best way to get found and clicked on. It’s why a title tag should be specific: “The best Android phones for 2020” is far better than “Why you will want to buy one of these phones.”
ADA benefits
For those who need screen readers to help them use a computer, a specific title tag such as the above example is much more user-friendly. So, it is vital the title tag accurately reflects the page content.
The accessibility guidelines say the title should be “The best Android phones for 2020” instead of “Why you will want to buy one of these phones.”
2. Descriptive alt text
Alt text is not the same thing as a caption. A caption is visible usually beneath an image. Whereas alt text is not visible on the front end of the site. The alt text is a written alternative to a page’s visual elements. This includes: .jpegs, .pngs, and .gifs. the alt text is a description of an image that lives in the backend of the site.
SEO benefits
Alt text lets search engines know the subject matter of an image. It also helps search engines to better understand the page. Additionally, if you want images to show up in Google, then writing descriptive alt text is a must-have.
ADA benefits
For web users with visual impairment using screen readers, descriptive alt text is read aloud. This helps a visually impaired reader get a better sense of what’s going on, on any given page.
A useful descriptive alt text might be: “woman at café with laptop drinking coffee”
A useless alt text would be: “SEO tips for freelancers | Get more clients with SEO | Writing your way to success with SEO”
3. Responsive design
Responsive design has been around since 2012/2013 in one form or another. But it means more than just your website being able to adapt to whichever screen size it finds itself on.
It’s about where your logo sits, how easy is your site to navigate, how easy is it to read, and how quickly does it load?
SEO benefits
Websites that offer good, functional user experience rank better in search results. User experience isn’t just one ranking factor but an umbrella term for quite a few. Google has said that a site that takes longer than three seconds to load on a mobile site will rank higher.
How easy content is to read (and how useful it is) is also an important ranking factor.
ADA benefits
Good responsive design puts the user first. It starts from the premise that a website needs to be easy to look at, easy to navigate, and be easy to understand.
This is why you need legible text for the visually impaired. As well as quick load times for people with slow internet. And straightforward navigation to make it easy for people to get around your website.
4. Proper heading (and subheading) structure
Headings (which show up in the code as <h1> or <h2> or <h3> etc.) define your content’s hierarchy. These headings (and subheadings) work along similar lines to when you wrote essays in school.
Proper heading structure:
- Goes in order: a h3 doesn’t go directly after a h1.
- Describes the copy beneath it.
- Follows a sequence: if your h2 is “4 ways…” then the h3s would be each of those points.
SEO benefits
When your writing is clearly structured it is easier to read, and easier to follow. It’s also easier for Google to crawl your content and understand what is the most important (starting with h1, and so on).
Good header structure can also your content appear in the featured snippets in the search engine results page (SERPs).
ADA benefits
For users who have limited reading comprehension or cognitive impairments, clear and direct headings make it easier to read. Headings and subheadings let a reader know what’s worth reading and what’s worth skipping over.
And just like a reader skips heading, so too can a screen reader. Which only reinforces the need for a strong, clear heading structure.
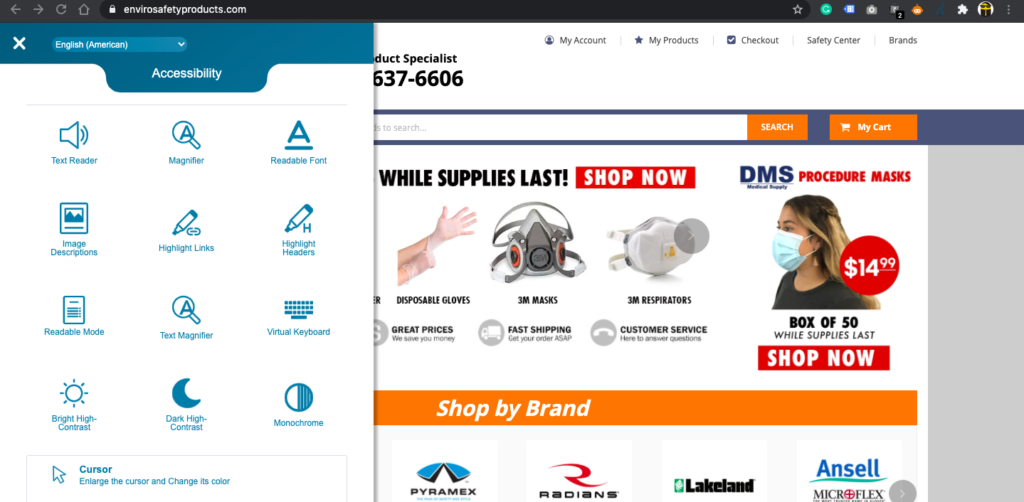
An example of a website that has both good SEO and is ADA compliant is Enviro Safety Products. When you review this site you will see it ticks all the boxes, and provides the user a seamless, friendly experience.

Source: Enviro Safety Products
How making your website ADA compliant will help you win at SEO
By applying all the necessary ADA compliant elements to your website, you are helping the one in four Americans with a disability use your website. Additionally, you will also greatly enhance your website’s SEO.
If you would like to know more about how making your website ADA compliant will help you win at SEO, you can throw questions in the comments section below.
Abhishek Shah is the co-founder of Ally Digital Media, a leading voice in digital media and marketing. He advocates for evidence-based marketing strategies to fuel the businesses. He can be found on Twitter @abiishek.
The post How to make your website ADA-compliant and win at SEO appeared first on Search Engine Watch.

